A simple setup to use LitElement with tailwindcss for small projects
A simple setup to use LitElement with tailwindcss for small projects.

TL;DR : To use tailwind in your LitElement based project, you can simply import the CSS file and disable shadow DOM.
For my latest side project, I needed to create a small UI. I decided to build it using Web Components, but because I really suck at CSS I wanted to use tailwindcss to sort out all the details for me.

Turns out, if you import the css file in your main HTML file it won't work, because the shadow DOM of your components will prevent the propagation of the CSS properties. However, Pascal was nice enough to show me an easy way around it.
Setting up the project
Creation a new Web Components based application is easy enough with the generators provided by open-wc.
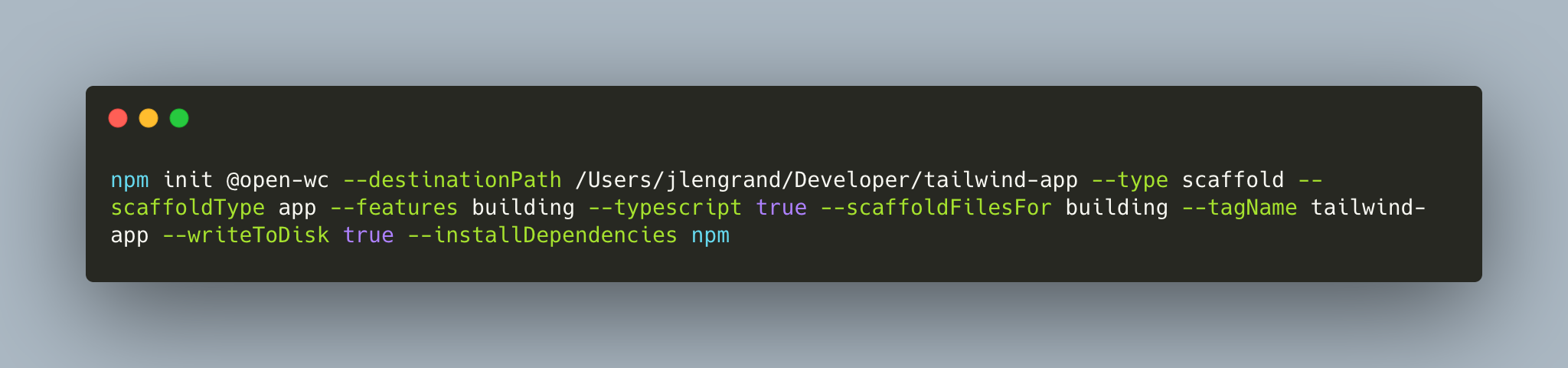
Simply run npm init @open-wc and follow the setup, or use one of the already available generators. I decided to go with Typescript and call my application tailwind-app so here is mine :

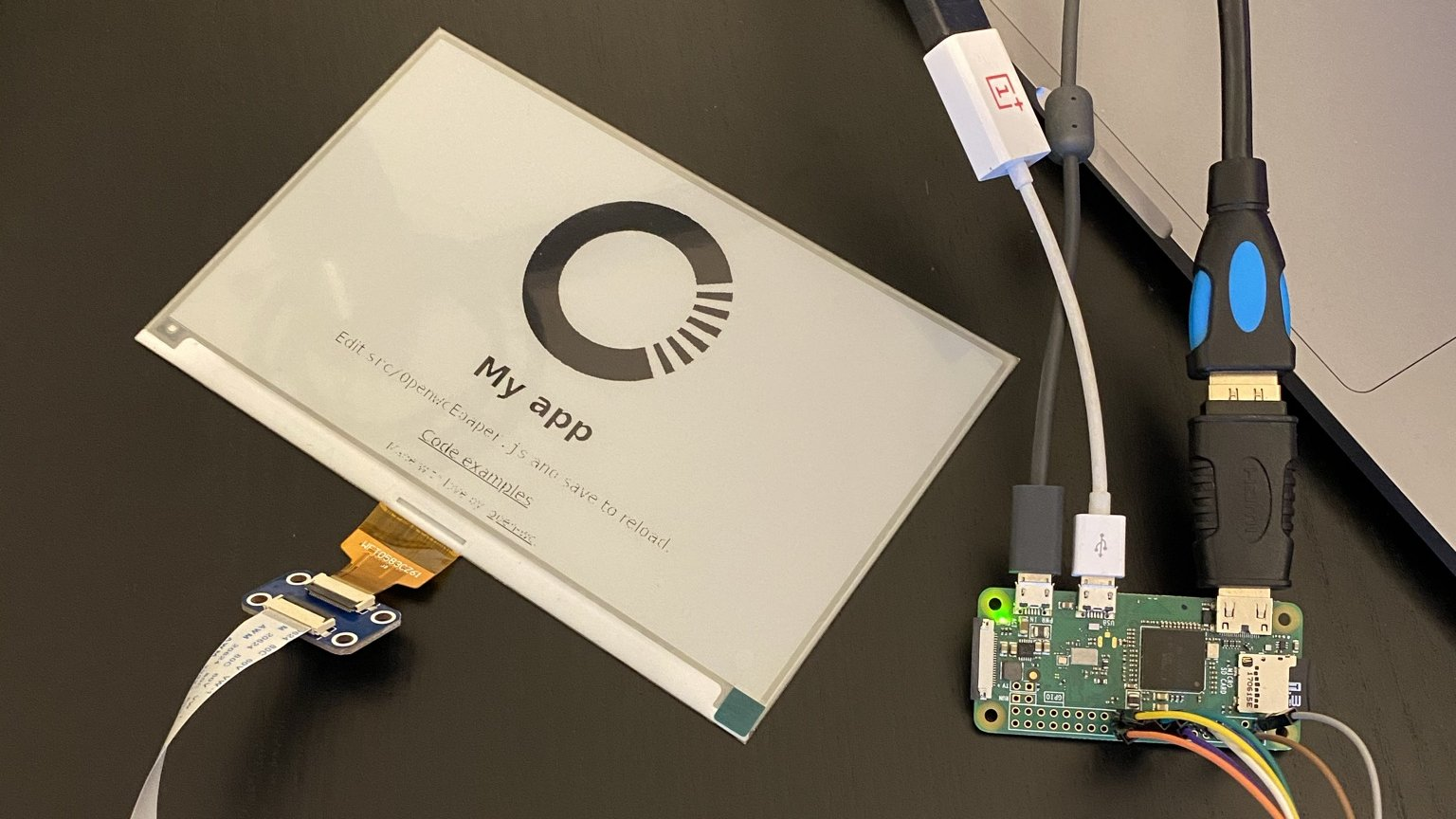
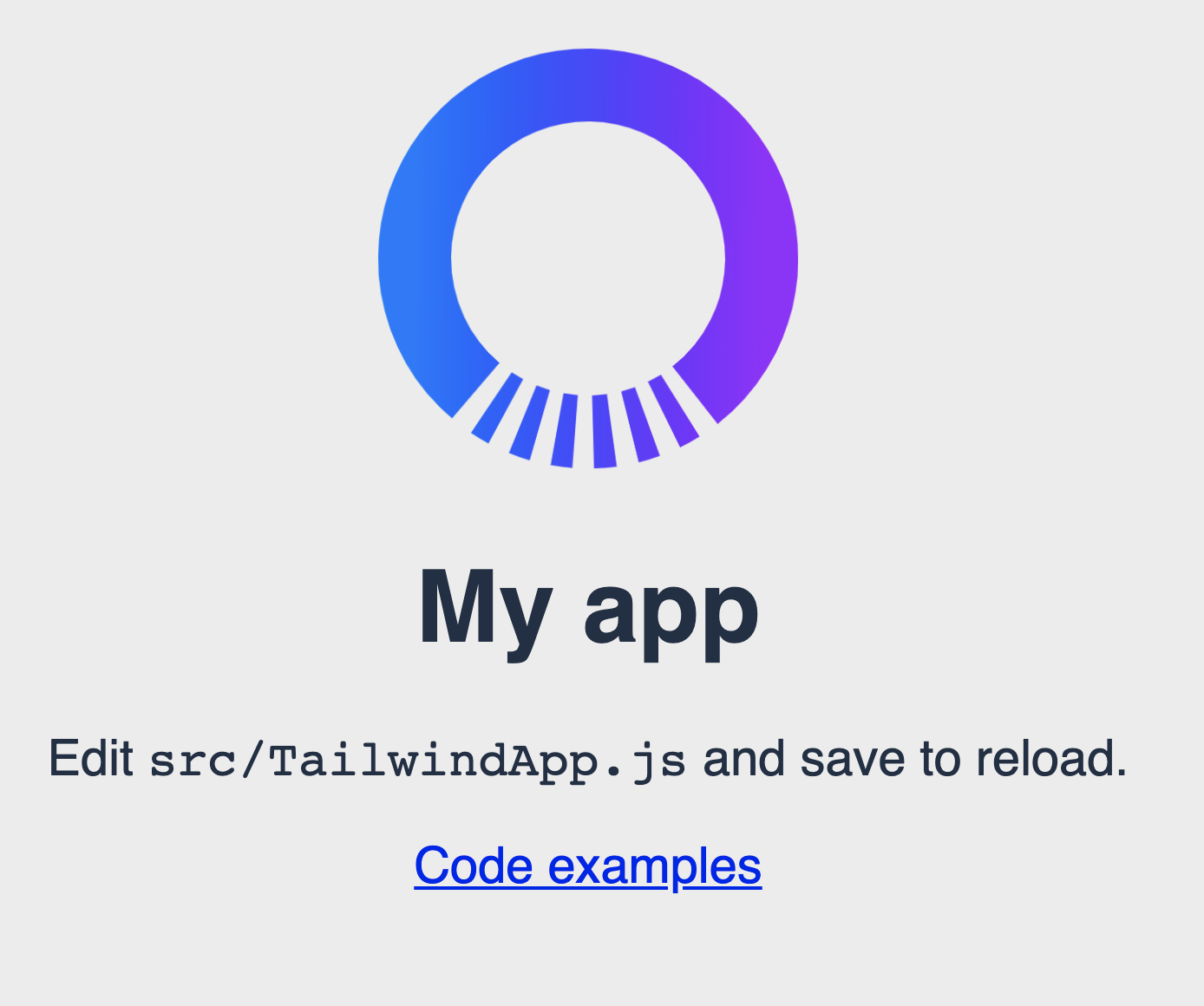
You will end up with a simple and visual working application that we can pimp.

Adding tailwindcss to the mix
There are many ways to install tailwindcss, as indicated by their installation page. To keep my build step simple, I decided to use the npx method but this is not a requirement.
Run the following command once to generate a tailwind.css file: npx tailwindcss-cli@latest build -o tailwind.css. For good measure, I added it as an extra command in my package.json file.
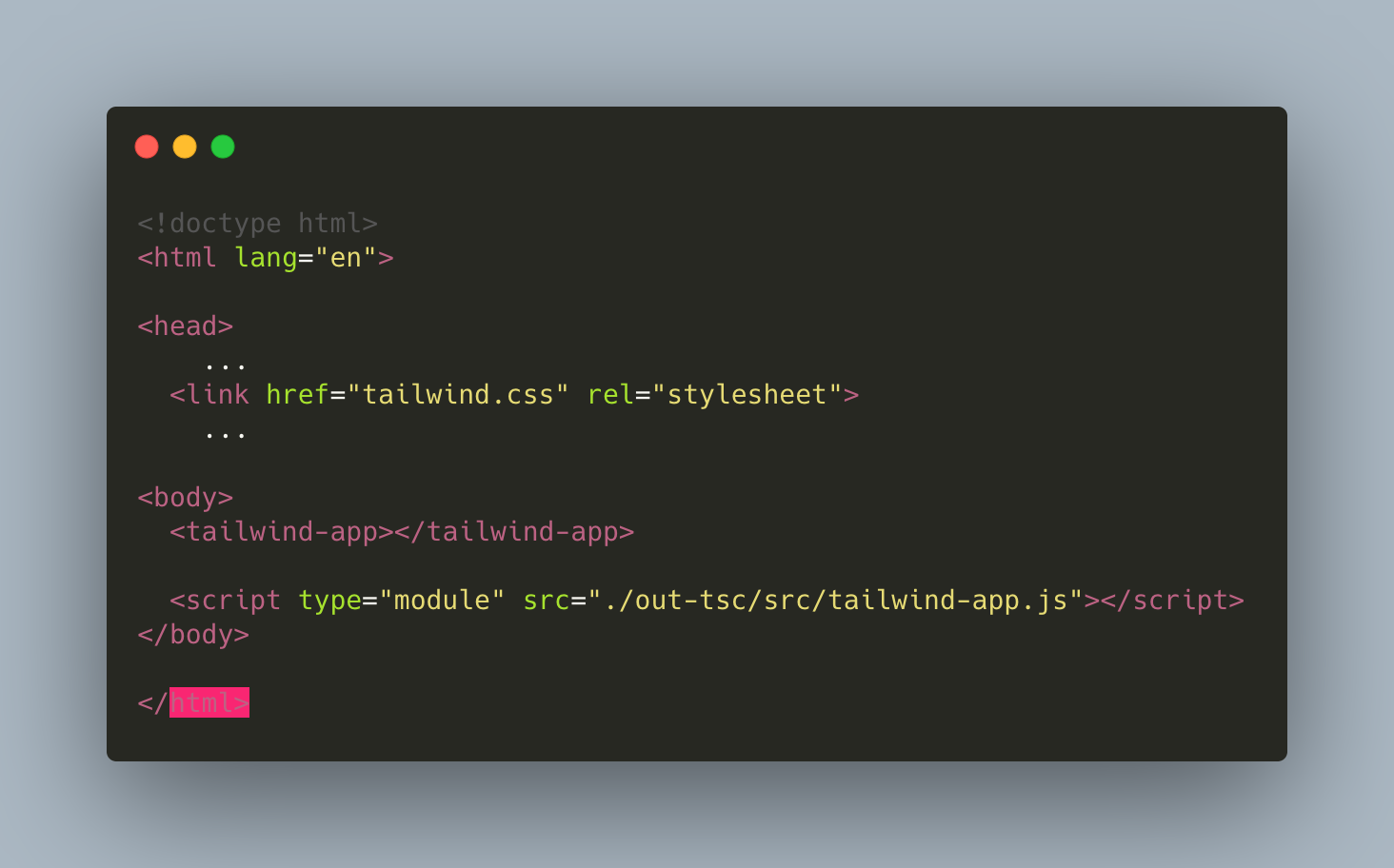
Then, add the link to the stylesheet in your html file :

Disabling shadow DOM in your application
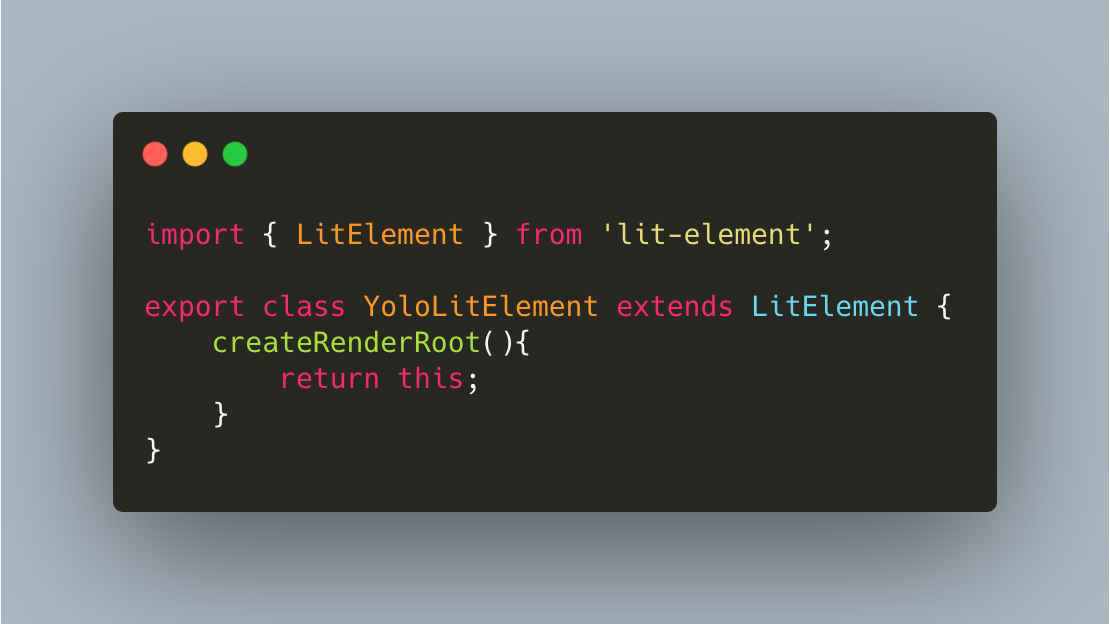
To create a Web Component without a ShadowRoot while using LitElement, you have to plug into the createRenderRoot method. In order to do this for all of our elements, we are going to create a default new element that we will extend from. I decided to call it YoloLitElement for reasons we will discuss in the conclusion.

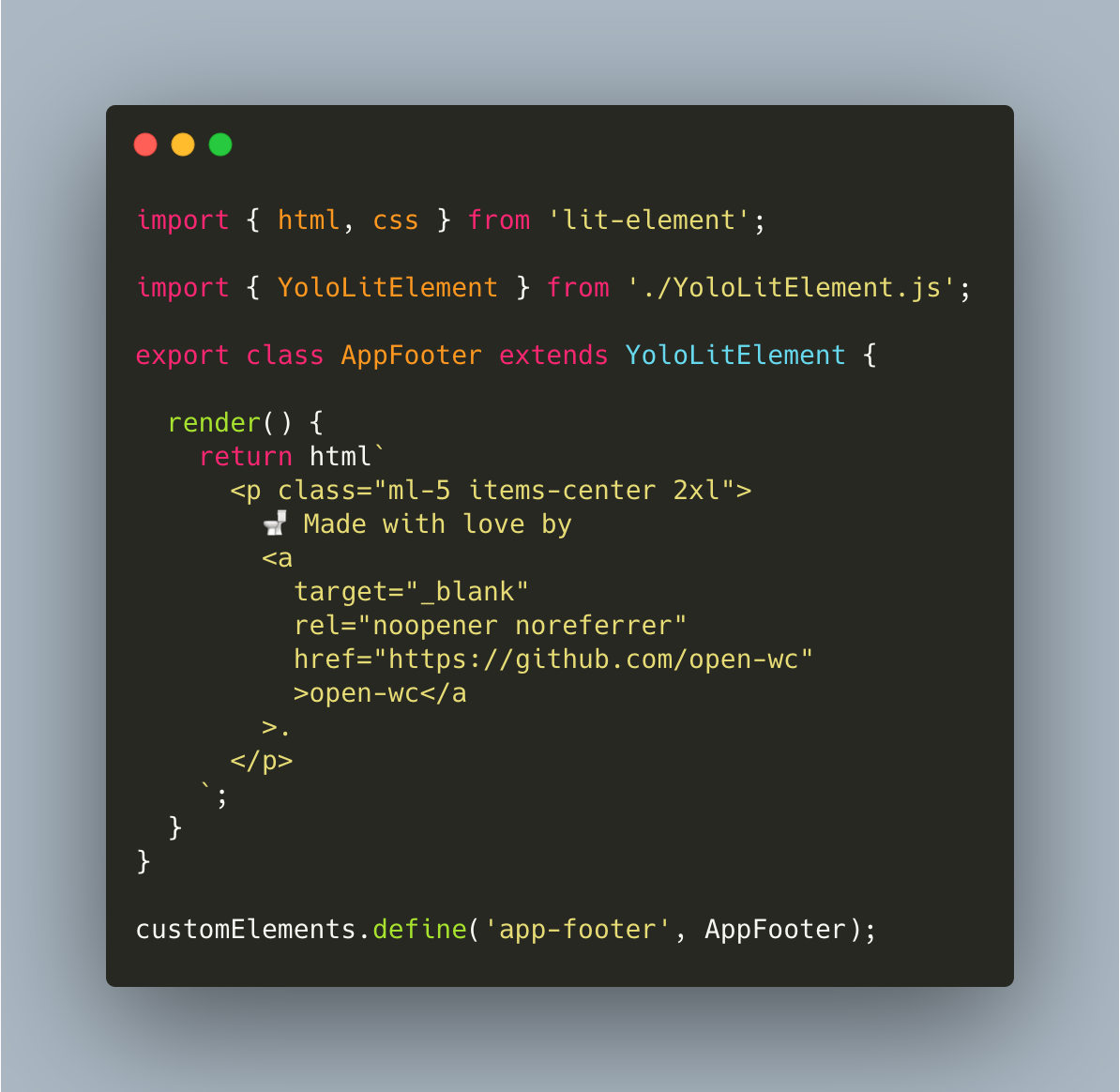
Now to create new elements, we can extend from that element. Here is a small example recreating the default footer from the Open-WC generator :

Word of caution
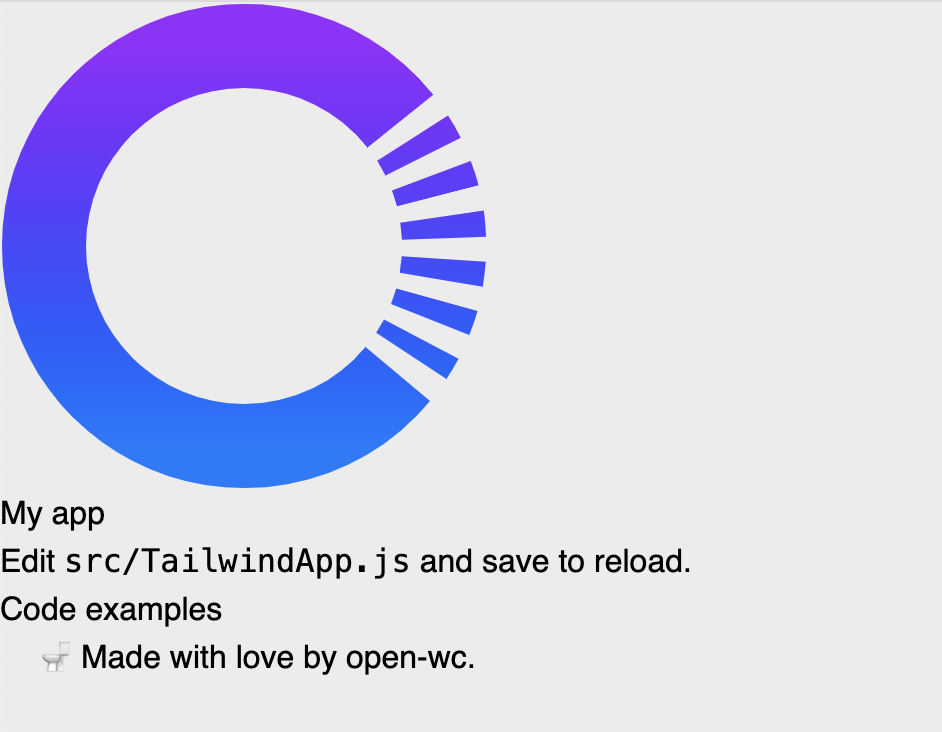
This method does not come without its drawbacks. The first thing that happens when you implement this in all of your app is that the inline css will not work as intended any more. Here is the same app as shown above once disabling shadow root:

What this means is that this method should only be used if you want to implement a full application that will not depend on other components, nor be used by other components. It is not a recommended method to create reusable components.
However, it has its benefits as well. In my case, for a side-project, it allows me to quickly create my interface and benefit from the power of tailwind in a quick and easy way.
If you want to have a look at the complete setup used in this article, you can check this repository on GitHub.
Take care! If you have thoughts or questions, you can find me on Twitter. And once more, I wanna thank Pascal for showing me that method, and helping me to solve all of my Web Components related problems in general. Check him out, he writes blogs over there.
