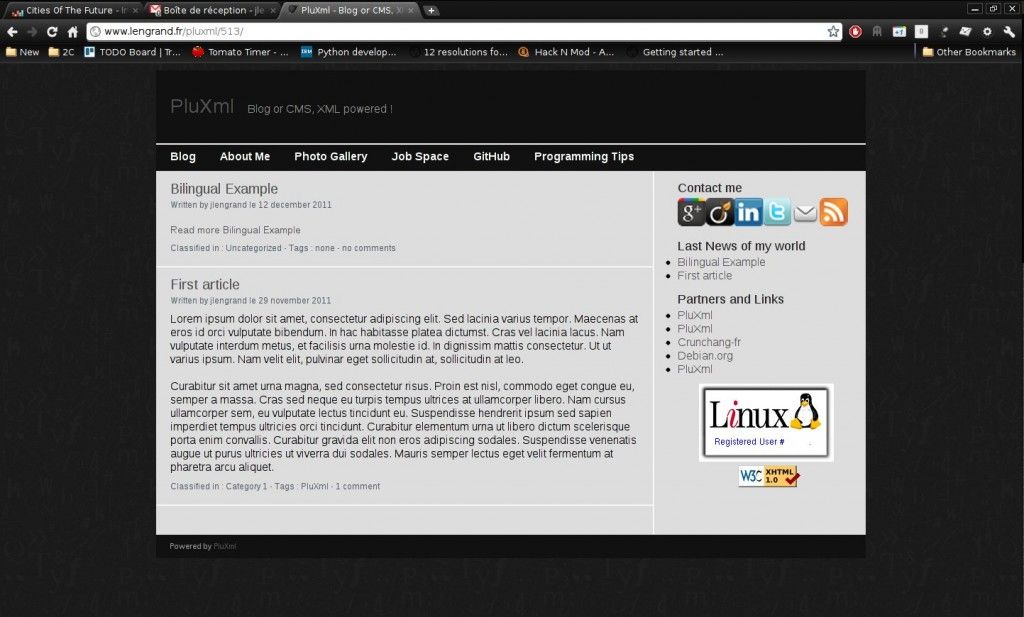
My minimalist dark Pluxml theme
Custom dark minimalist theme for PluXML CMS featuring a three-section layout with dark gray/black background and light gray foreground. XHTML 1.0 compliant design available on GitHub for free download.

Not so long ago, this blog was powered by PluXml, a complete CMS that has the great advantage of running without any database.
You can learn a bit more about my experience of Pluxml in one of my last posts.
My design was based on two main objectives : dark colors and minimalism.
I never really liked fancy colors and hate to find them in websites. I think I succeded, and you can find the result on this test platform.

The theme is based on two main colors : dark gray/black for the background and light grey for the foreground part. Web links are in colors in order to give some highlighting on the page.
The structure is divided into three main parts:
- The header section, which is dedicated to present the different parts of my work. This can be my pictures collection, my programming tips or my github repository.
- The sidebar section on the right, where are listed the ways you can use to find me on the web and some more information about the blog. This means the n last published articles and a list of my social network profiles.
- Finally, the central part contains static pages and articles.
This theme is strict XHTML 1.0 compliant as it passes the W3C validator without error neither warnings.
Feel free to use it, the last version can be downloaded on my github or in pluxml ressources. You will find more information about how to use it in the README.
You can find a demo HERE.
Just let me know if you like it ;), and feel free to ask for help !
Note: I have recently done some cleanup and the sample website is not available any more (It needs a server with PHP to run). However, you can find the source of the dark theme here.
